Інструкції
Мітки для товарів на вашому інтернет-магазині
Дуже часто асортимент сайту розширюється, і навіть ваш клієнт не завжди купуватиме весь асортимент. Особливо якщо ви виробник їжі.
Чому? Все просто. Наприклад я купую сир у фермера. В нього лише один твердий сир в асортименті. Я куштував на ярмарку, мені сподобалося. Купую далі. Але фермер розвивається, шукає нові рецепти і прийоми. І ось у нього вже 3 твердих сира. Що мені робити? Спробувати новинку? Іншим разом. Багато справ, якось ще куплю. Тим більше треба відкрити сторінку з описом, прочитати, вникнути. Довго.
Якщо у вас більше трьох позицій одного асортименту, або є новинка – є сенс використати “мітки” до фото товару, щоб одразу показати основну перевагу, наприклад, Сиру №1 від Сиру №2 і №3. Або виділити новинку, наприклад, єдиний не гострий соус у вашій лінійці.
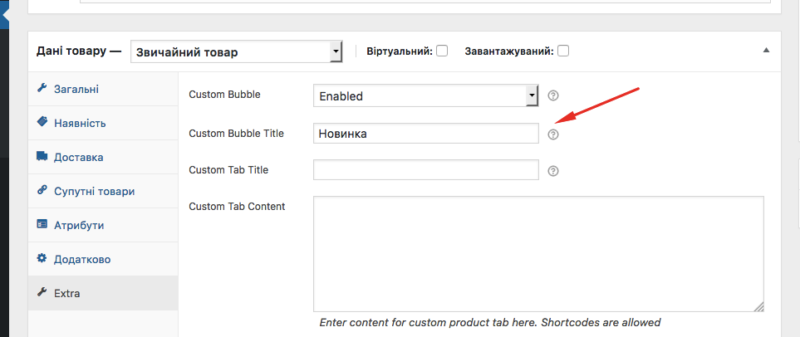
Хто вже має MORKVA, може налаштувати текст мітки на сторінці товару, в вкладці Extra:

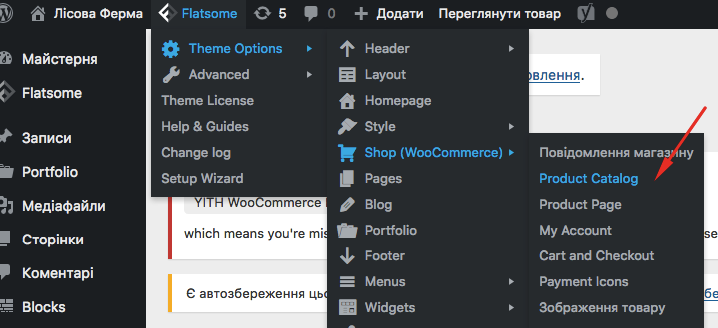
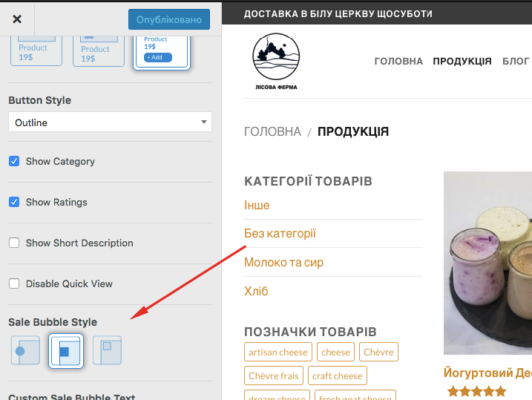
А вигляд мітки потрібно налаштовувати тут:

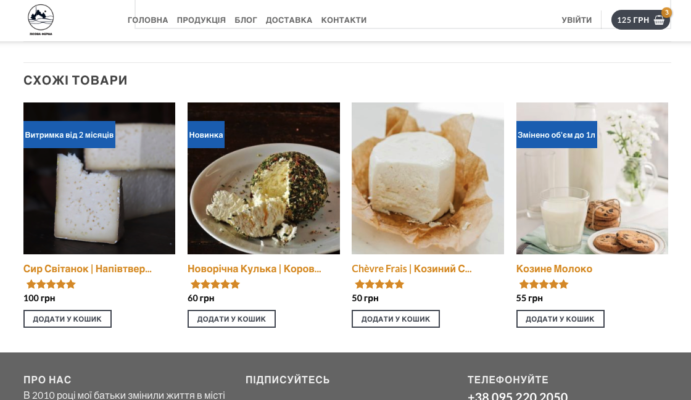
Як бачите, мітки можуть бути трьох форм: прямокутник з кольоровим фоном, прямокутник з рамкою і прозорим фоном, і коло. Коло варто використовувати лише для коротких міток!

Для наочності, я показав на реальному прикладі інтернет-магазину Лісова Ферма. Можете самі переглянути, як все виглядає. І Прикупіть собі чогось смачненького, чого ж з порожніми руками повертатися, так? www.forestfarm.com.ua (відкриється у новій вкладці).